
SEO-optimisation of product pages is interesting because, thanks to this attention to detail, you can get a lot of low-frequency traffic from search engines. Unlike traffic from contextual advertising, this traffic is free. Plus, it converts well into orders. It also has lower competition than high-frequency queries.
Here are the 9 actionable tips for your product pages. So, let’s get straight to business and explore the elements that need to be optimised for SEO:
Click the link to download a short infographic.
Now, let’s dive into details.
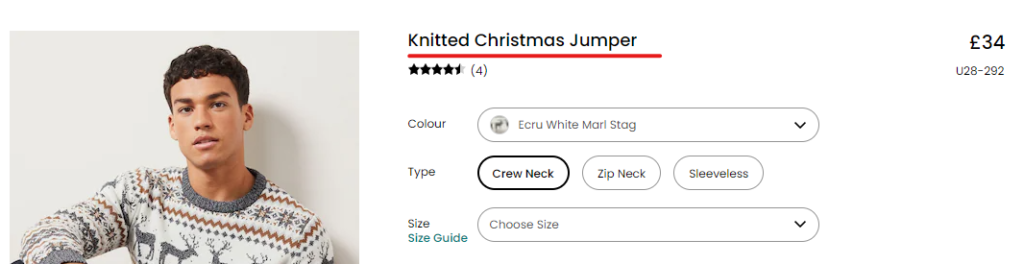
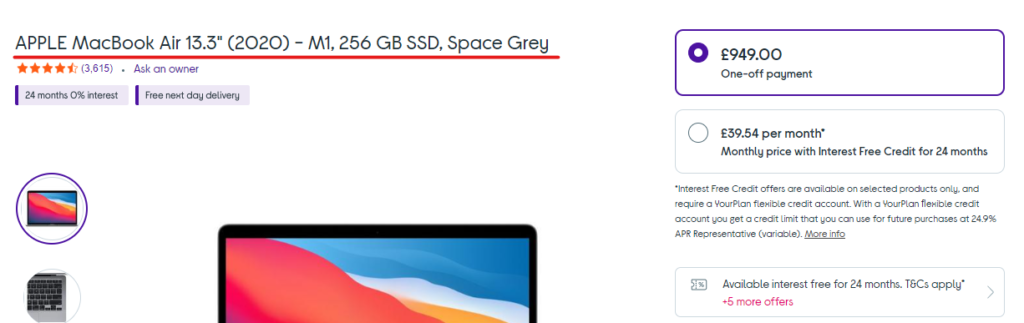
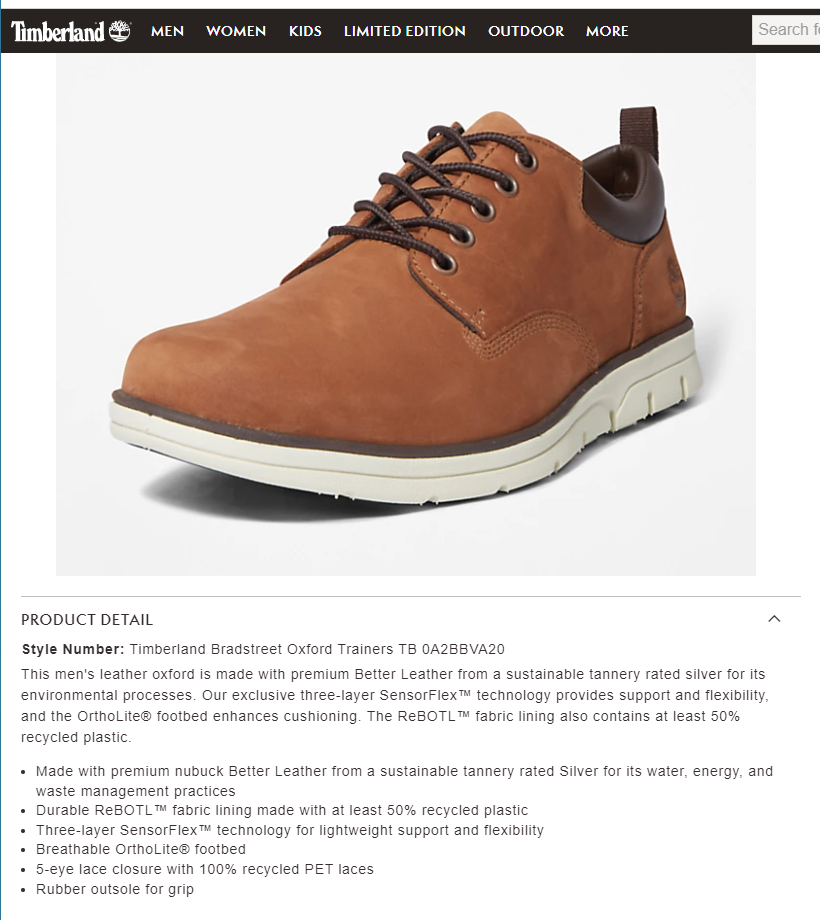
Product name for ecommerce product page is marked in HTML (Hypertext Markup Language) as H1. Heading tag indicates the main topic on a web page. Your H1 heading must be different from the title. To avoid being spammy, it is better to skip words such as “buy”, “price”, etc. in your H1. We advise only including the name of the product, SKU, use brand names when possible, include SEO keywords, include unique characteristics but avoid jargon and internal terminology.




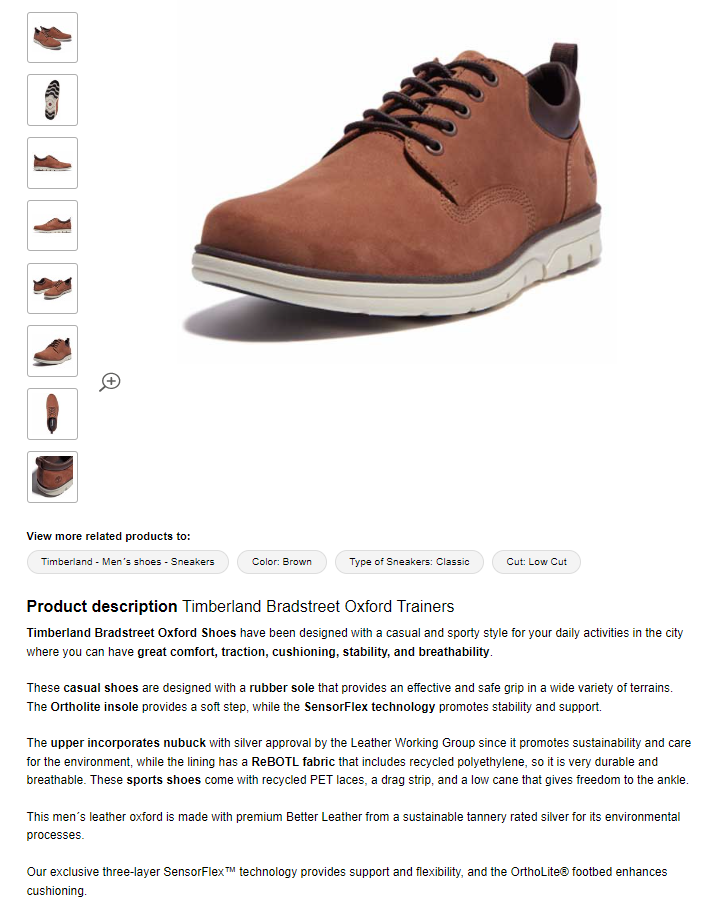
Product descriptions need to be unique. It is a bad idea to just copy the text from the manufacturer or competitors. Some businesses write their descriptions for themselves while others brief a copywriter. Each product page should be optimized for product-specific queries only, not for brand or brand+product category queries.


It is important to check the site for duplicates. For example, if the same product is in different categories and opens at different url addresses; then the rel canonical tag should be registered in the code, indicating the main address of the product card to the search engine.
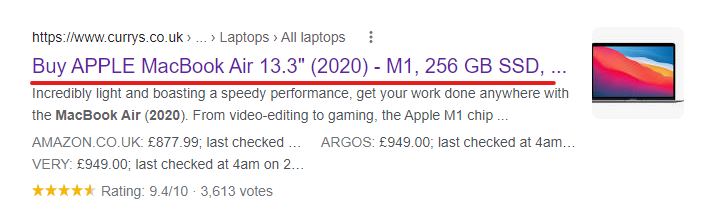
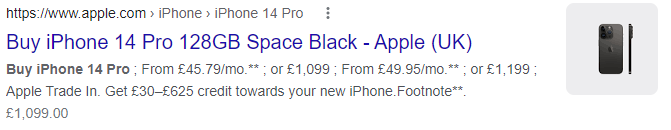
For product pages, the TITLE tag is best set up using a formula. For example, “Buy #product name# from #manufacturer name# with delivery to Bristol, features and prices”. The words you plan to use in the formula are best chosen based on semantics (a list of keywords). The length of the title tag should be 50-70 characters
The DESCRIPTION tag is formed in the same way, according to a formula. But it is important that it is different from the title. Google’s description tag can be used as a snippet. The length of description must be between 70-156 characters. Therefore, it is good practice to make it informative and useful. We include the price and benefits (for example, free shipping).


To create a more attractive snippet, you can use graphic characters or emojies in the page title (title) and in the page description (description).
To enhance the value of your user journey, include a FAQ section on your product pages. You’ve already identified your intended customers, so it would be simpler to list down the questions that common customers have about your products. It facilitates quick decisions about purchases. Adding this block will also help to uniqueize the text on the page. However, don’t forget to mark everything up with Schema. If you want to use FAQs, use the FAQPage property. Alternatively, you can go for Q&As using the Q&APage property.
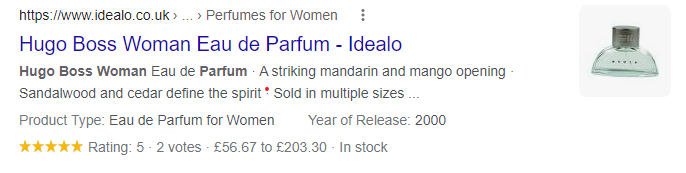
Consumer reviews serve as social proof for a product that creates an aesthetic value for customers. Reviews help to expand the amount of unique, and most importantly, useful content for the user as well.
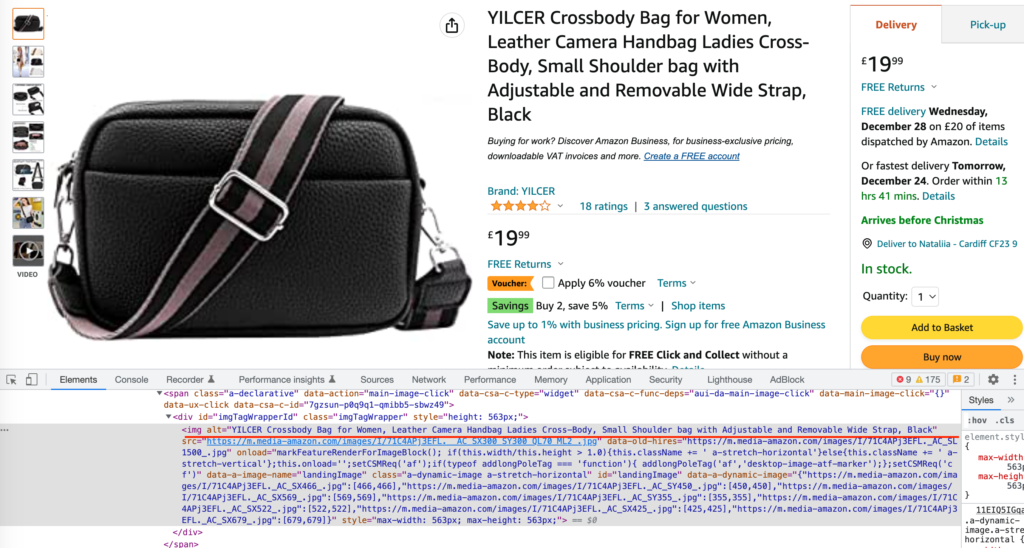
With the help of image tag attributes, you can lead the search results for images, gaining a competitive advantage. This is especially the case for online stores.

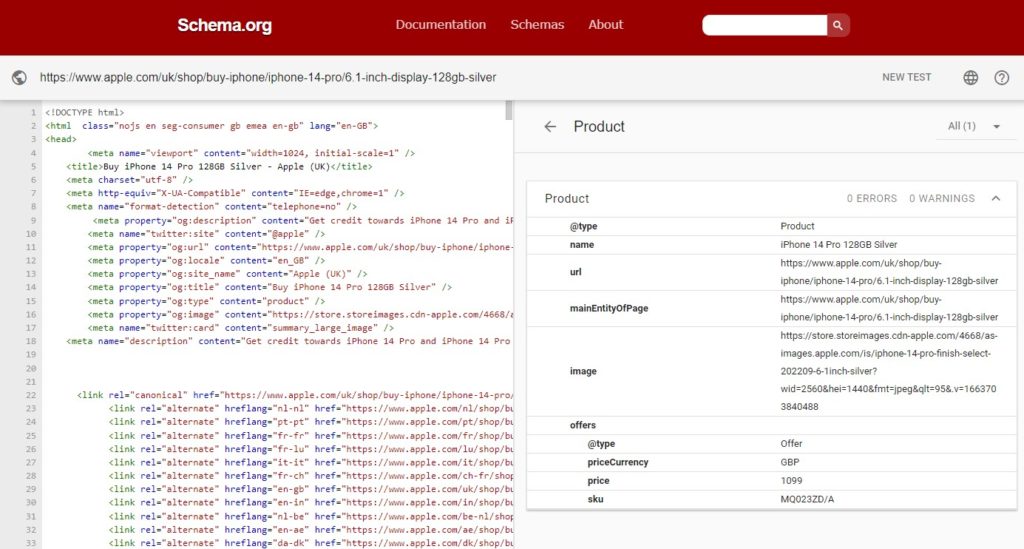
Micro-markup of product cards (in the schema.org or Open Graph format) allows you to mark up this product for search engines. Indicate where its name is, where the description is, the characteristics, price, availability, shipping information, and reviews on the product. Adding structured data to your product pages allows Google search results (including Google Images and Google Lens) to display product information in a richer way.
All product pages should have product schema and review schema, which can:
After you have done this, search engines will be able to display information about the product directly in the search results. The presence of micro-marking also affects the promotion of product pages.
Best Structured Data Testing Tools: Schema.org, Bing Markup Validator, Search Console Structured Data Report.

The page needs to be present in SITEMAP.XML. If the product card is not indexed, it will not bring traffic as search engines do not know about it. You can check the card for indexing in the service for webmasters, or alternatively with the help of the browser plugin RDS-bar. So that there are no problems with indexing in the future, you need to check that all the pages of the cards are in the sitemap.xml sitemap. The sitemap is usually available at sitename.com.uk/sitemap.xml.
We recommend creating separate XML-maps for site product categories, this will allow you to control indexing and immediately identify errors.
We recommend using the product name in the URL. Exclude spaces, underscores and special characters in URL for your product pages.
Recommended: /product/black-t-shirt-with-a-white-collar
Not recommended: /product/3243
The item is out of stock. “Delete or not to delete, that is the question!” – it’s a joke in the SEO community. There are many situational decisions, all of which have “it depends” vibes when it comes to SEO and user experience.
Product is temporarily out of stock:
Product is discontinued, do not rush to delete the page!
If you are removing a page and there is no relevant, current product, you may want to simply delete the page and return a 404 or 410 status code.
If you need help auditing your site or promoting it in search engines, please contact us and we can discuss how our expertise can assist.
ABOUT THE AUTHOR
Nataliia Yuzhaninova is SEO manager of marketing agency Atomic Leap.
LinkedIn: Nataliia Yuzhaninova